I had the honor of interviewing three incredible women to talk about all thing’s SEO and alt text for accessibility. What I learned is that the words in which SEOs and business owners use to describe images, is different than how we should for accessibility.
During our chat, I asked the following questions (feel free to jump around). You can read the transcript below or download it here. You can also view the tools and resources mentioned at the very bottom. Enjoy!
Download SEO & Alt Text for Accessibility Transcript
Transcript
Full-screen video presentation of the webinar title slide. Text reads: SEO & Alt Text for Accessibility: An Interview with Scribely, Patti + Ricky, and Fashionably Tardy. MediaSesh logo in the bottom right corner. A small thumbnail video of the speaker is at the top right corner.
Christina: Hi everyone! My name is Christina Brodzky. I am an SEO consultant and the Founder of MediaSesh. I am a white female. I am wearing glasses with black rims. I have long dark brown hair with subtle light brown highlights. And it is styled in semi-soft curls. I am wearing a dark navy-blue t-shirt with my indoor coat because I am always cold. And it is a dark gray color, and it is half-zipped in the middle. I’m located in my home office. The wall behind me is a mustard color, and also behind me is a brown desk with a slim monitor and keyboard on the top.
And some of you may be wondering why I gave this description and the reason for that is because today’s conversation is about accessibility. And you’re going to learn more about what that is today.
And I am joined by three amazing women and together we are going to talk about SEO and alt text for accessibility. And I’m going to have Caroline, Alex and Natalie introduce themselves in just one minute, but I want to first explain why we’re having this conversation.
As an SEO consultant, one of my responsibilities over the years has been to optimize content and include important keywords on web pages in hopes that they will rank in Google. And I know that is an oversimplification of what SEO is but just bear with me.
So, part of the process has been to optimize images and to help to get those images to rank well in image based-search results, such as Google Images, and one of the ways in which you can optimize an image is by adding what’s known as alt text or alternative text.
And for those of you that are not familiar with what alt text is, if you’re outside of the SEO community, these are words that describe an image.
And this is important for two different reasons:
- The first is that it helps to tell Google what the image is about and to help you rank in image-based search results,
- And then the second part is, it helps to describe the image for those who are blind or low vision. And, unfortunately, there is a huge gap between how we are describing the image and how we should be describing the image.
And so, today’s conversation is going to help in bridging the gap between SEO and optimizing alt text for accessibility because it wasn’t until very recently that I discovered that we are doing it so very wrong and that we could be doing it so much better.
Presentation changes to a slide that reads, Your Presenters! Slide shows four business cards with information as follows:
- Caroline Desrosiers, Founder & CEO, Scribely
Scribely Website: www.scribely.com
Caroline’s Email: caroline@scribely.com - Alexandra Herold, Founder & CEO, Patti + Ricky
Patti + Ricky Website: www.pattiandricky.com
Alex’s Email: alex@pattiandricky.com - Natalie Trevonne, Retail Accessibility Consultant
and Founder & Co-Host, Fashionably Tardy
Natalie’s Email: natalietgross@gmail.com - Christina Brodzky, Founder & SEO Consultant, MediaSesh
MediaSesh Website: www.mediasesh.com
Christina’s Email: christina@mediasesh.com
And so I’m going to ask a series of questions to help in providing more education and this is really to help get the conversation started or move it along in the SEO industry because I know there are so many of us that want to do this right, but we just don’t know how.
And to help in doing that, I’m joined by Caroline Desrosiers who is the Founder and CEO of Scribely. Also joined with Alex Herold, the Founder and CEO of Patti + Ricky. And I’m also joined by Natalie Trevonne who is a Retail Accessibility Consultant and the Founder and Co-Host of Fashionably Tardy. Thank you ladies so much for being here.
What’s your story and how did you get started?
So we’re just gonna kick things right off. Let’s get right into it. And so, for the first question, I’d love to have each of you introduce yourself and answer: what is your story and how did you get started? And I’ll pass it over first to Caroline and then we’ll go Alex and Natalie. So Caroline, over to you.
Caroline: So, I’m Caroline Desrosiers, Founder and CEO of Scribely and just to describe what I look like and what I’m wearing today, I have a wavy, copper-colored hair, and bangs. I’m a white female in her 30s and I am wearing an emerald green crewneck sweater today.
So, a little bit about my story, I come from a family that just really values education and so my first real job out of college was to work for a publisher. And while I was working for that publisher, I was involved in making their books accessible in digital form. And that involved actually looking into a lot of aspects of the production process and sourcing from vendors in the market to help make those books more accessible to people with disabilities.
And one thing I discovered is that there’s a huge gap in accessibility services because there didn’t really seem to be a vendor out there that was writing alt text for digital images, or the vendors that were focusing on that weren’t prioritizing quality as much as we wanted them to. So, I decided to basically solve this problem on my own and try to start my own company to address this very specific issue. And so Scribely is a niche vendor that focuses just on writing alt text for digital images.
Alex: I’m Alex. I’m Founder and CEO of PattiAndRicky.com. I have brown long hair. I’m a white female and in my 30s and behind me I have a bunch of Patti and Ricky product and I have a clothing rack with a bunch of adaptive fashion that we offer. I’m also wearing a navy and white herringbone sweater with stripes.
And I got started with Patti + Ricky, I founded it three and a half years ago. I myself have a lot of invisible disabilities. I am dyslexic and have ADHD and auditory processing disorder. I have anxiety and depression since I lost my mom 12 years ago. And I have a physical disability called POTS. And my mom, Patti, was always my advocate and my everything.
And then when I was 19 years old, I became her advocate. I became her caregiver. My mom, Patti, was diagnosed with brain cancer and she was in the New York City fashion industry. She was super fashionable and when she got diagnosed with brain cancer there was nothing fashionable for her that was also functional.
And I also grew up with my cousin, Ricky, who was born unable to walk or talk and he showed me the power of communicating through your eyes and body language and, because of Ricky, I’ve always seen disability as just another human difference, and as humans we all have different needs. So, I founded Patti + Ricky three and a half years ago with 12 adaptive fashion brands and today we have over 100 adaptive fashion brands and almost 5,000 SKUs of different adaptive functional stylish fashion.
Natalie: Hi my name is Natalie Trevonne, and I am the Co-Host and Founder of Fashionably Tardy podcast and I’m also a Retail Accessibility Consultant.
I am an African American female with medium brown skin. I have blue eyes and my hair is in a high bun a high curly bun and my edges are slick back, yes laid, and I have on a coral jacket that buttons up and zips and it’s kind of like a choker jacket, it’s really cute. And I am sitting in my living room. There’s like a chest behind me with like little knick-knacks and dishes and things behind me.
And yes, so basically, I started Fashionably Tardy last year because I’ve always been interested in fashion. And I get a lot of questions as a legally blind woman, well how does someone who’s blind like fashion? Like how do you dress yourself? And what are some tools that you use to get dressed? And how are you always so cute?
Like they always thought I had a stylist, or they would ask the people around me like, do you dress her? And I just got really annoyed because I just feel like style is something that you envision, either you have style, or you don’t. And I don’t think it’s based off a disability. I think it’s just — if you got it you got it.
And so, I wanted to kind of bridge that gap between fashion and the disability community and put us on one inclusive platform where I just talk about these amazing fashion creatives who are killing it in the game today, regardless of their background, whether they’re LGBTQ, people of color, women, persons of disability, it doesn’t matter.
Our podcast is all about uplifting voices that you might not get to hear within the fashion industry in hopes that we’ll start to make a connection between the two communities. And it’s been quite the ride. We’ve gotten so much support.
And a part of that, what we do, is we’ve started providing consulting for fashion and beauty brands on how to be more accessible because we notice within the fashion industry that there are a lot of challenges for people with disabilities, specifically in the blindness community when it comes to shopping, whether that be in-store or online.
And we were noticing that online, specifically because we’re now in a pandemic, you go on a website and it’s not easy to navigate. And I know we’re going to talk a little bit more about that later so I’m not gonna dive deep into it now but yeah that’s basically Fashionably Tardy and what we do.
Why is alt text important for accessibility?
Christina: Oh, thank you. I’m so honored that the three of you are having this conversation with me today. And I want to get into the next question which is: why is alt text important for accessibility? And feel free any of you to jump in to answer this question.
Caroline: Sure, so maybe I’ll jump in first. Just to reiterate the definition of alt text for all the listeners, alt text is a descriptive caption within a website’s HTML code that helps individuals with visual and cognitive disabilities navigate through the web and access visual content.
And a more simple definition of that would be that an alt text description is a description of the visual details of an image that helps people when those descriptions are read out loud to them.
So just to kind of explain and get into why this is important, people with disabilities often use text-to-speech or screen reader technology to listen to content as it is read out loud to them. So, if the alt text field is missing for the image, the audio reader will actually just skip over it as if it does not exist.
So, in my opinion, alt text is important because images are important on the web. We really need to describe the visual world around us so that everyone can experience it. So, we need to be make we need to make sure to include these alt tags.
Alex: I so agree with you, Caroline. And I also, from my perspective as an e-commerce website and an owner of an e-commerce website, when you don’t have alt text, you’re not engaging those customers that have that buying power.
And one in four people have a disability and it’s a billion-dollar industry in terms of adaptive fashion. So, I can only imagine the buying power of people who are blind and low vision. You’re missing out on a huge demographic of people that are not being included in terms of whatever your website is and whatever you’re selling.
So, it’s important to me because I really want everyone to be included in PattiAndRicky.com. I want everyone to have an inclusive shopping experience. So that’s why it’s important to me as a business owner. I don’t want to miss out on those customers.
Natalie: I was just going to jump in and say that alt text is super important for the blindness community because if we don’t know what your product is then we’re not buying it. And so, we miss out on either a good product or you as a business miss out on a good customer.
And so, when we’re browsing through your website and we just hear “image image,” we have no idea what you have to offer. And also, if it’s an image but like it just says, “person with a jacket on”, we have no idea what your product is. And so, it just makes it very difficult for us to participate in the process and the experience of your brand or whatever you’re trying to sell.
What is the online experience for those who are blind and low vision on Google, websites and mobile apps?
Christina: Wow. Absolutely. And that’s an even better segue into the next question which is: what is the online experience for those who are blind and low vision on Google websites and mobile apps. And, we’ll go through a couple of real-life examples a little bit later on, but I first want to talk about the experience. And I imagine that it is quite frustrating. And so, Natalie, I’d like to pass it over to you first to maybe go over some of the experiences that you’ve had.
Natalie: Yes. So earlier I talked about fashion and I’m really big on fashion. But I hardly ever shop online. And one of the biggest reasons is that most online stores are not accessible. And so, navigating through a website can be very stressful and frustrating for someone who can’t see, number one, because a lot of websites don’t have their buttons and links labeled.
So, what I mean by that is like, you’ll have your navigation menu, home, contact us, you might have the different types of clothes you have in there, so women’s, men’s. You know the categories you break them down and their buttons. But if they’re not labeled it literally just reads, “button button button link link link”.
And so, for us, that’s just like okay what is this? Like we don’t know what’s going on. And it just makes it tough for us to figure out like where to go and what to do. And sometimes, this is a big one that I noticed, like even if I’m like on a website, I may not necessarily be buying something, but I might just want to read an article.
Like I tried to read an article today and advertisements will just pop up in the middle of the website. And I can’t see the article so it’s no longer accessible, it’s no longer a way for me to get through the website.
And sometimes the page will even get stuck and so that whole experience is ruined, and I just end up clicking off that page because I can’t access it. So, I think it’s pretty much the same thing across the board, whether it’s Google websites or apps.
Like there’s a really cool popular app out right now called Clubhouse and it’s not accessible. A lot of the buttons aren’t labeled and so we don’t get to enjoy it the way we would like because it’s a very great tool like to network with people from your industry. But as I said, if we can’t hear what’s on the screen then we don’t know.
Caroline: It truly is astounding how many websites either have missing or inaccurate alt text. According to Web AIM, about 67% of home pages have some sort of issue with their alt text. And, as Natalie said, this is like a daily reminder that you’re blocked by this massive barrier of not being able to experience the web. And that is just so frustrating and not right.
And also, to say, it’s just, to me it’s not acceptable in the digital age that we’re living right now because we have so much technology and we’ve also outlined all of these extensive guidelines and best practices around accessibility.
So, we’ve kind of already solved the issues with those barriers. It’s really just getting content creators and website owners to actually follow those best practice guidelines to make their websites more accessible.
Alex: Definitely. It’s discrimination. And yeah, I agree, especially with the pandemic, just the access of information and connection to people. Everyone should be able to access the information, and with technology today and with the best practices you mentioned.
When I started my website three and a half years ago, I didn’t know of those best practices. I was using the platform, Wix, and I didn’t know. And I remember choosing Wix because it was the most accessible at the time for people with disabilities. You want to, as a business owner, I want to include everyone, and I want to know all of that. And especially with the business I have, I want to include everyone.
So, it’s just, until I met Caroline, I didn’t realize that alt text is for that experience. It’s this journey that you’re taking someone on to access that information and have that Natalie used the word, envisioning with fashion. You can envision your fashion. You can, when you’re going through alt text, you envision the website, and you envision you have an experience. So, alt text allows for that.
And also, as someone with dyslexia, I happen to use screen readers. I have text-to-speech software. So, it’s also for, especially those that are aging, this is something that involves a lot of different people and a lot of different needs as well.
Christina: Wow. The Clubhouse within the SEO community seems to be a very popular app and I know for me I’m like, oh goodness another thing? But you want the option to be able to participate and to not even have that option is quite unfortunate. It’s not inclusive and something that we should definitely flag with the folks of Clubhouse, absolutely.
Now there is another thing I want to highlight about this particular slide. It’s that when we were going through a walk-through last week, I had the term “visually impaired” and I was politely asked to correct it to “blind and low vision”. And I do want to flag that.
Is there ever a time in which we would use the words “visually impaired”? Or should we scratch that from our vocabulary and going forward make sure we use the words “blind and low vision”? Because I want to make sure that we’re using the right words.
Natalie: I’m using the term “blind and low vision” because that’s what the National Federation of the Blind is using but I think it differs. So, I think it sounds better though if you say “blind and low vision” because to say “impaired” is just to kind of say that it’s kind of negative. You know what I mean? Where, just saying “blind and low vision,” is more of a broader term a lot of people can fall under that.
So, I just think maybe just stick to a general census. But if you’re dealing with a blind person on a personal level, probably ask them what’s the best term. I think that’s always the best, just ask people what they want to be referred to as.
What can Google do better with image search results to improve the UX?
Christina: Now I know, thank you. Alright so then the next question is: what can Google do better with image search results to improve the user experience? And Caroline, I’ll pass it over to you first and then we can make it an open forum.
Caroline: I like to think of the internet as a massive library of visual content and just like any other library we need a system for meticulously cataloging content so that it can be found and discovered. So, it’s basically what we’re talking about here. I think, if anything, Google can do a better job at raising awareness or even requiring alt text as part of their image SEO, in order to encourage more website owners to add alt text for their images. And then I think we’ll see the search experience getting better as a result.
Alex: You know I worry because these algorithms, they perpetuate stereotypes. And they’ll see an image of someone utilizing a wheelchair and they’ll deem it as medical when it’s not, it’s a model who is modeling a pair of jeans. So, I worry about algorithms that are like programmed. And it’s perpetuating problems and false narratives of people and stereotypes.
I’m having that issue with Facebook and Instagram, so it needs to have more humans doing it. So, I agree with you, Caroline, more humans need to be required to do their own alt text. I happen to think that they should hire Scribely after doing a workshop with them. Because it is a process and so hiring someone I think does make a lot of sense because it’s not terribly easy to do if you do it right. So that’s my input on that one.
Christina: Wow. Absolutely. What I like about what you also said is you mentioned the word “algorithm.” And Google changes their algorithm almost every day, dozens of times a month. But there’s usually one algorithm every now and then that is so significant that SEOs tend to pay more attention to it.
But it is interesting to see that part of those algorithmic shifts, that we may not realize or take into consideration how we need to make Google Images a priority to make it more accessible. And I don’t think it’s something that I myself have even thought about.
We always think about the regular traditional listings, the blue links on the web, but what about image-based search results? We never think about how this is perpetuating those stereotypes. Or let’s say the experience was okay but then all of a sudden, this algorithm updates just flipped it on its head and now that experience is no longer a valuable and impactful great one.
Caroline: We’re seeing visual search take off as well as voice search, and alt text can really help make that a better experience. So, if we’re on the Google Image results page, really anyone, not just people with disabilities, anyone using that page to search, an alt text description that’s written by the content creator would improve that visual search. So, we need to keep that in mind. Also, we’re thinking not only about the algorithms but also the user experience and driving traffic to your website.
Alex: Yeah, I mean that’s just, when I found that out… ’cause I was working with both of you, Christina and Caroline, when I found out that if you do alt text correctly it helps your SEO. Initially I was like oh man this is going to be the reason. I felt conflicted. I feel like oh this is awesome because then people are actually going to care but they should care anyway. So, I felt very conflicted, but hey if people do it right and it helps their SEO, I think that’s a great thing for people with disabilities and for the business owners.
Christina: Yeah, I know early in my career when we were optimizing images, it was a few different methods, but one of the more popular ones was to really just copy and paste whatever the article title was and then make that the alt text. And it’s what we did.
Or let’s say you’re an e-commerce website, which we’ll get into a little bit later on, it was really copying and pasting whatever that product name was into the alt text field. But then later on in my career, I realized okay no we need to make sure that it’s more accessible, let’s describe what exactly is in the image.
But then now that I was connected to the three of you, there does seem to be a happy middle ground where we can bridge the gaps. We can optimize for both SEO and for accessibility and accomplish both goals that we’re really setting out to accomplish.
What are some tips you can share with optimizing for SEO and accessibility?
Christina: Yeah, so let’s get into our next question which is: what are some tips you can share with optimizing for SEO and accessibility? And the couple of question marks I have around here… is there an ideal character limit? Is there an ideal structure? And so, Caroline, I’ll pass it over to you first.
Caroline: Writing good quality alt text really comes down to first being accurate, then being succinct, and then also contextual. So accurate, succinct, and contextual.
I put accuracy first because, like we were kind of just talking about, the alt text description should be an accurate description of the visual details in that image. So, we want to make sure that, with our alt text, that we’re describing those.
For succinct, I would say, generally speaking, about the length of a tweet or maybe even shorter if you can write your description in a short way, because it helps with people that are trying to quickly navigate the web like everyone else. We don’t want to get stuck on an image listening to the description if it can be made shorter. So, I think succinct is important.
And I include contextual because an image can change, the way we describe an image can change, based on the context. So, an example of this would be, maybe a website owner is using an image of a flower, and they’re primarily using it just for color, like maybe for their brand image, and it’s on the page just for that purpose.
That’s a very different context than that same image of the flower on a website that’s actually describing the botanical elements of flowers. And we would need to get more detailed if that was the case. So, I would say pay attention to the context which is more of the meaning and the function of the image.
And then just to kind of take it a step further, I would say, when it comes to SEO, it’s good to be able to think about what people might be searching for when they’re trying to find this image. And if there is a keyword that you can incorporate, that’s a key search term that can be naturally incorporated into your alt text, I would say include it because that helps everyone find this image when they’re looking for it on the web. So, I’d say those are probably my top tips for writing alt text.
Natalie: And just to piggyback off what Caroline said, about being contextual, I think she’s right. You want to focus on what you’re trying to convey in the photo. So, for instance, I posted a picture last week about me doing my dance lessons. And so, I really focused on the fact that I had on pointe shoes in the photo because it was about dance, so that I was on my tiptoes, that I was in a dance pose versus what was going on in the background because the purpose of the photo was to talk about dance.
And so, I think you have to be very specific and laser-focused on what is it that you’re trying… If you’re trying to sell something, focus on the product. If you’re trying to convey an idea or a concept, focus on that. If this was about self-care, then I would mostly focus on my expression. Did I look relieved? You know what I mean? So, I just think you have to really find out what is your message, and then base your alt text around that.
Alex: Yeah, so don’t do what I did. You know, moral of the story, because I really thought that I should put all the description in so that someone could know all of it. And it was really coming from a place of love, but I was making the experience not a great shopping experience.
So, you can do it wrong and you can really care and want to do it right. And I think that that really comes down to finding experts and people with disabilities to help you. As someone who’s dyslexic, I’m not a fabulous writer, so consolidating words is not something that comes easy to me. But I love the idea of creating a journey and having people experience that image and be a part of anything you’re sharing on social media your website.
And I think that there’s… And Natalie maybe you can also speak to this in terms of an image description and an alt text in social media, so Natalie I would love for you to talk about, because you mentioned it last time, just like utilizing social media to practice and start there.
Natalie: A lot of people are selling their products on Instagram and creating alt text for Instagram is free so you can literally go into more options on your photo, click edit, and then go to edit alt text. And you can write the description of your photo and it’s literally embedded into the image and it doesn’t affect your actual caption for the photo.
So that’s what Alex is speaking to, there’s a difference between the caption, where you say what’s on your mind or whatever it says, and alt text, it’s two different things, and it’s free.
So, honestly, if you’re trying to sell dresses for the first time, put the description of each dress in the alt text because you’re gonna get a whole new target group of people that that will buy your dress because now they know what it looks like and now, they know what they’re getting.
So, I just think it’s really important to start small and that’s a great way to do it. And it’s on Facebook as well, so if your business is also on Facebook, you can also go into more options and click the edit alt text option.
Caroline: I think that’s such a great recommendation. And I often, with clients, they feel so overwhelmed at the number of images that they have to describe, and I think social media is such a great place to start because you can implement it right away on a go-forward basis and start adding in that alt text. So, I really like that recommendation.
How can you optimize for e-commerce knowing that each product page will have multiple product images?
Christina: Okay so moving on into the next question it’s: how can you optimize for e-commerce knowing that each product page will have multiple product images? And I realize with some of the e-commerce shops that I’m on, you might have an image of the front of the package, maybe they flip it over to the product label on the back, maybe they take it out of the box. But there’s all these different angles for the same product.
And I have noticed for some SEOs that you may do a copy-paste job and the alt text would be exactly the same across the board, but maybe there is one modifier that says front of package or back of package which really doesn’t do much justice.
And so, Caroline, I’m going to pass this over to you first again since I know we were talking about it a little bit and that you could, again, provide this experience, this journey, and really describe what this product is.
Caroline: Just think about the purpose behind each visual. And I think when you when you start to look at it that way, you notice that each one of these images is kind of serving a different function, as in the example, showing what the front and the back of the package look like.
But go further than that… What can we see? What is the visual information that that image is carrying? And then we’re starting to actually visually describe the features and benefits of a product. And we’re starting to think about the product images as a sequence and kind of taking the customer on a journey of understanding this product more and more with each alt text description that they’re listening to.
It really comes down to an opportunity to sell your products to your customers and also expand your customer base. So, a good example of this might be, you can’t focus on every visual detail in in your alt text, but maybe focusing on a different aspect that’s showcased in that photo.
If we’re using fashion as an example, maybe you could talk about the outfit pairing. That’s something that I really like to describe because that’s visual information that a customer would need to know about how that garment pairs with something they may already own or gives them an idea for something they want to wear next week to a specific event.
So, an outfit pairing, or maybe it’s just the fit of that garment on the body, and how it’s designed to be a trim fit versus loose fitting. There are all sorts of visual details that come along with alt text and there’s such a great opportunity with e-commerce to describe them.
Alex: I love that so much. As someone who is very much constantly on the phone with customers, whether they are blind or low vision. I love that they would just be able to access my website, shop for the things that they’re looking for, have that user experience and that beautiful shopping experience that everyone should be able to have, and to gain those things.
That’s going to increase my sales because maybe they don’t have it in their closet and they’re going to have to buy the pants also to go with the top. So, I think it’s just… I love that way to look at it, to increase sales and to again have that experience. I think it’s just so important and definitely would increase sales.
How do you optimize an image if it only has text on it?
Christina: Absolutely. Alright so then the next question is: how do you optimize an image if it only has text on it? And I was selfishly asking this question because it’s something that I realize I do on my own website. Where I’ll go to Canva and I’ve got some templates, I’ll throw some text on it and then I’ll include that at the top of a blog article.
And I’ll use that image for a number of different places, such as Twitter Cards or Open Graph, which, if you’re not familiar with what that is, it’s where someone, let’s say, they copy and paste your blog onto a social platform, you’re saying please use this image and do not grab another image that may be randomly located somewhere else throughout the body copy. Use this one.
And so, would a good way to optimize images like that be to describe maybe the text color and then maybe the type of background that it has? And I’ll pass it over to anyone that wants to jump in.
Natalie: I would say that if you have text in an image, you need to provide the alt text because it’s not always going to pick up. Even on Facebook sometimes, they now have the automatic generated alt text, but like letters will be missing out so it’ll just kind of read like it and then down to the store. And it’s like okay well where’s the went. And there’s just missing information. And even like, I also asked, so somebody had a posting of a casting and like there was letters missing from the email. So, it was wrong. So, I had to go and ask the people like, can you comment with the alt text of what this image says?
So, I think it’s very important to still do the alt text even if it’s text… unless it’s like a repeat. So, if you’re doing the text and the title, I think it’s okay if you don’t do it, because if it’s literally the same as your title then it’s gonna be redundant. But if it’s just like a cute little text that you incorporated with the article but it’s not a repeat, then you definitely should have the alt text.
What are your thoughts on object recognition?
Christina: So alright then moving on to the next question which is, oh and I’m going to pass it over to you Caroline, it is: what are your thoughts on object recognition?
Caroline: Right so AI technology, image recognition technology, has improved somewhat over the last few years but we are a very long way from being able to actually use it to write accessible image descriptions.
And the reason for that is that the AI technology often makes mistakes that can be just downright dangerous because it misses the mark on including some critical visual details. And it also, at times, as we kind of touched on before, can include some biases that are really problematic and at some points offensive to people.
So, it’s dangerous to use it for alt text, but it can be helpful for cataloging large quantities of images if there really isn’t another system available. But I think it’s important to say that it’s definitely not an end solution to image tagging or making your images accessible.
And really the best thing that you can do is just chip away at it over time and make sure that you are reviewing all of your alt text for all of your images because this will improve the accuracy on the web.
If you want to see where AI technology is at right now, you can actually go to Google Cloud Vision’s website and put in any image and then ask it to describe it. So that’s kind of a fun exercise if you want to see how many times it will actually make an error or it will miss out on the critical visual information that you would have quickly described on your own.
And you can also, if you’re in a Microsoft program, you can also see Microsoft’s technology for alt text descriptions and ask Microsoft to automatically generate a description for you for any images used within their platforms. So, I would say just head out there and explore where AI is at, and I think you’ll quickly realize that you should be writing your own.
Alex: Yes, I’ve seen this with, which I mentioned earlier, with Facebook and Instagram in terms of ads and cataloging of products in their store, there’s a long way to go. Like I’m happy they’re working on it, but yeah it could be, it can definitely perpetuate stereotypes and it’s a problem.
Christina: Absolutely. And I’m even thinking one line that I’ve been saying for a very long time now is Google is getting better about understanding what images are but they’re just not there yet. I’ve been saying this exact line for a very long time and it seems like we’re moving along but we’re really not moving along that fast. But until that moment happens, always include an alt text when it makes sense to really describe what is in that image.
What are your thoughts on stock images and optimizing them?
Christina: Okay, so then this is going to be one of my favorite questions which is: what are your thoughts on stock images and optimizing for them?
And I know, for many people, they’re not able to maybe take the picture themselves or draw up the graphic themselves and so they go to one of those popular stock image websites, and maybe it’s two people smiling, and you just sort of throw that onto a web page.
But what do you do with these stock images? How do you optimize for them? And I think I want to start here with Natalie first.
Natalie: Yes, so I think when we’re thinking about stock images, we want to be really careful with what images we choose. And what I mean by that is that we want to make sure that we’re being diverse, number one, and that we’re not perpetuating stereotypes from different groups.
And so, as a DEI consultant, I’m really passionate about historically marginalized groups. And I think a lot of times, specifically with the disability community, we can get into these tropes and stereotypes, and I know Alex is also going to speak on this, but we want to make sure that when we’re pulling images, and I’ll just use a blind person as an example is that we’re not just pulling a blind person with some dark glasses and a cane or a dog because that’s not like all of us. It’s really a few in the whole community.
And so, it really makes it hard for us to try to debunk these stereotypes when we have images and other representation in media or online that kind of follow these tropes. And so, I would really really just make sure that I’m thinking about what I’m choosing and asking people like… You can also ask.
If you’re not sure if something is gonna be okay or how-to best market, how to use a photo that’s gonna be the best for your market. I think just ask because there’s no harm in just saying, hey I’m not sure about this photo that I want to use. And I’m sure there’ll be plenty of people, including everybody in this group, who can give honest feedback about the stock photos you’re choosing to use for your websites and products and brands.
Alex: And just to kind of piggyback on that, when I first started Patti + Ricky three and a half years ago, I didn’t have the funds to do a photo shoot and I really wanted to get going and started. And I had this idea and I wanted kind of a proof of concept if people even wanted a marketplace to shop for functional adaptive fashion.
And so, I do what most small business owners do, we look for stock images. And what’s out there is pretty sad overall, I think. But for people with disabilities, there lacks representation for stock images with individuals that truly have a disability. You’ll find many of them that you can maybe tell because they don’t fit the wheelchair.
So, we always see the stock image of someone using a manual wheelchair on the beach in the sand, and there’s actually a wheelchair that some beaches have that people with disabilities will actually use that are made to go on the sand. But a manual wheelchair, it doesn’t work on sand. Or you’ll see them positioned by stairs, the wheelchair. And you’re just like, what? So. I definitely agree with Natalie you need to make sure to ask.
PhotoAbility is a really great source with individuals and models with disabilities, in terms of stock images. But I also will tell you that because there’s not many stock images out there, you’ll see the same images over and over again used for non-profits and even for-profits for people with disabilities. And people with disabilities are super smart. They know it’s a stock image.
And maybe you’re selling something that you really need to do a photo shoot for. So, I really recommend finding models with disabilities and paying them well and doing something. Maybe find unique and creative ways to take some real images. But if you need to use stock images, Caroline’s got how to optimize them.
Caroline: Yeah, and I’ll just add that a lot of the stock image archives that I’ve taken a look at, they aren’t actually accessible themselves. So, they’re not including alt text. And this is really disappointing for me because they are in the business of images. And if you’re not including alt text, then people with disabilities cannot even find the image that they’re looking for in your archive. So, I think that there’s a lot of work that needs to be done for these stock image archives across many fronts and also including alt text.
Christina: That’s a really good point. I didn’t even think about these stock image websites not being accessible themselves. They have a search box, so anywhere there’s a search box there’s SEO, but that’s really interesting that if someone was on that website, they literally will have no idea what this website is about or how to navigate through it to find their intended destination.
Caroline: Right yeah, or they’re using AI and the tagging is actually completely off. So, you’ll see images surfacing that shouldn’t be there because the AI has tagged a different type of object within that photo and gotten it wrong. So, I think that there really is just not a reliable fast way through describing images and tagging images.
What about when you’re using an image more than once on the site?
Christina: Okay so the next question I have is what about when you’re using an image more than once on a site. So, let’s say you’ve got a blog section and you’re using the two happy people just smiling at each other across multiple blog posts, or maybe it’s used on a services page and then a blog post. So how would you optimize the images when they are used multiple times on a website? And I think I’ll start with Caroline on this one.
Caroline: Just think about putting yourself in another person’s shoes. Ask yourself if that image should be described, and if it’s part of the experience. And then I think that the solution will reveal itself about whether you need to include alt text, again, and what details you should provide.
Natalie: You have to think about what the article is about because, like we said earlier, you’re going to focus on different details. So, I think it’s super important to just kind of make sure that it makes sense and that’s the bottom line like, does my alt text make sense of what I’m trying to say?
Is there ever a time you would not add alt text?
Christina: Alright so I’ll move on then to this next question: is there ever a time you would not add alt text?
Caroline: It happens all the time. I mean there are decorative images all over the web and you actually shouldn’t write a description for those because they don’t carry any meaning or purpose or function on the page; they are purely decorative.
And it’s okay to mark those types of images as decorative so that people using screen readers can quickly navigate to the most relevant content on the page, rather than getting stuck on images that don’t need to be described.
But when it comes to social media icons, I’d like to pass it over to Natalie because those, I would say, actually are not decorative because they go somewhere. So, I’ll pass it over to Natalie.
Natalie: Absolutely. I cannot tell you how many websites that I have been on and they have their social media icons at the bottom and it just says, “link link link link link”. That is a no no, ladies and gentlemen. You need to label your social media icons to say Instagram, Facebook, Twitter, LinkedIn, Tik Tok, YouTube, whatever it may be, because we have no clue what that is, and we’re not going to follow you. And I think that’s the point.
You want your social media icons to be up there so people know where to find you on social media. So, I think it’s super important to always label social media icons. And, like I said before, if you’re not sure if your social media icons are coming up, you can reach out to any one of these ladies in this talk and they’ll point you in the right direction to maybe get someone who’s using a screen reader to check if your website is saying it or not.
But it’s super important and I think, like Caroline said, the only time you wouldn’t use alt text is if it was just decorative. And it goes back to my point from the last question, do it where it makes sense. And you ask yourself, does it make sense for me to put an alternative text here? And if it doesn’t, then you probably don’t need it.
Christina: Excellent. I know for some SEOs that we run these crawls which tell us what kind of errors exist on the website and one of the errors that come up are missing alt text. And I think for many SEOs, and I will put myself guiltily in this bucket as well, is you want to get this error out of the way. And so you just go ahead and complete all the alt text on the website.
But really, it’s okay… If it does not add value, you do not need to include this alt text. But make sure that you’re describing the image correctly if you are using it. And make sure you’re titling your social media icons, which is not something I even thought to do so I can imagine my website’s very guilty of the “link link link” across the board. And definitely something that will have to be fixed.
What are your thoughts about accessibility overlays?
Christina: Alright so, Caroline, I’m going to start with you on this question and it is: what are your thoughts about accessibility overlays? And actually, would you also be able to talk about what they are?
Caroline: So, we’re seeing a lot of accessibility overlays take off and be very popular for website owners. And what they are, basically, an accessibility menu or toolbar that pops up on a website where a user would be able to enable some accessibility features like, for example, color contrast. They might be able to change the color contrast of the website to improve the accessibility.
So, it sounds like it would be a good thing, but actually a lot of people that work in accessibility services in the community are vehemently against overlays because what they do is, they only resolve a fraction of the accessibility issues on a site. And it basically, like you’re a step removed from the accessibility of your website. And so, it doesn’t solve the problem. And it also prevents you from learning along the way.
And it’s an attractive option because of the price tag. It’s a lower rate, often charged monthly. But it’s definitely not worth the money because it doesn’t solve those accessibility issues. We already have, as I mentioned, standards and best practices for making websites accessible. So that’s really the best option that you can take because then the user can use their own technology, their own screen reader technology that they like to use, to navigate the website like everyone else.
Alex: I can say, from someone who has an e-commerce website, I want to be as accessible and as inclusive as I possibly can. And I think that most people want to. So, I’m calling out, Wix, Shopify, SquareSpace. We need help! And we trust you when we see these plugins. And there’s no fast fix. You need to hire a company like Scribely, and you have to input each alt text. This is the only way to do it in terms of the accessibility… there’s no fast fix.
It takes time, you have to do it right and these overlays are causing even more issues. And it’s really a problem because people are paying for this, and we want to do the right thing, we want our sites to be more accessible. And I really think it’s important for the website owners to take responsibility and want to make their site more accessible, but we need help from our platforms.
I didn’t know there is a place to label my social media links so that, when Natalie comes to the site, it doesn’t say “link link link”. There needs to be a spot. It needs to tell me how many characters. It needs to say what I’m doing because we want to do it right. We just, we aren’t sure exactly how and I think there should be also not just my responsibility but also the responsibility of the platforms to at least set me up for success.
When I first saw the overlays becoming a thing, maybe a year ago, you would start seeing on the side of websites, there was a symbol for disability and you could enlarge the text size, like you were saying, change the contrast. And it said something about… and Natalie can speak to what, if she’s seen this on the sides of websites and heard this.
But I even thought, and I’m in the business of accessibility and inclusion, I even thought oh my God I need this. No this is something, I can’t believe I don’t have this. But then to think that it’s actually hurting people and making it more inaccessible. But those sites still look accessible because they have that little plugin. So, the general public that don’t have disabilities think that this site is now more accessible. And thinking about people with disabilities, it’s wrong.
Natalie: I was gonna say, I think Caroline and I talked about this last week, is that you will see turn on screen reader for this website and I’ve actually clicked on it — it does nothing. It doesn’t really change or make a difference on the website. And so, I think that we do have to be very careful about these plugins and making sure that they actually do work because nine times out of ten they don’t. And you’re paying for this, if you’re paying $15.99, that’s coming out —
Alex: I don’t know how much it costs; I threw that number out there. Okay every dollar matters.
Natalie: Yeah, regardless of what the number is, you’re paying for a product that you’re expecting to work. And so, if it’s not working, you’re not really getting your money’s worth. And that, in itself, is a huge problem.
Caroline: They’re making some grand claims about how many WCAG or Website Content Accessibility Guideline errors that they can solve with their overlay. And I’ve seen some people from the accessibility community actually highlight the language in their contracts, and they do not hold themselves liable to doing that, they are just claiming that, and they’re not actually following through on that promise.
So, it’s very tricky, it’s tricking businesses. So, I’m really opposed to this approach. And I think if you want to do your accessibility properly just chip away at it over time and educate yourself. Or hire experts, maybe make someone that is working internally with you, make them the accessibility go-to person that learns about this. And work on it slowly over time because that will make more of a difference for your users, and actually be a better use of your money and your time.
Christina: Yeah, I like that. I think all too often folks don’t reach out to consultants, even for one hour of time, that can make a huge difference, in just getting started. And I like what you said about chipping away because, often with my clients, we’ll do prioritization and in a way it’s the same thing. It’s chipping away at the large issue that we’ve come across. And just meeting with one of these ladies just for one hour can really make a huge difference until you’re able to amp up some of that support.
Could you share some examples of how you would optimize an image?
Christina: Okay so next question, and I think we kind of touched on a few examples, but I’ll pass it over to you, Caroline, first on this one. Can you share some examples of how you would optimize an image? And you could just give one example because in a couple questions we’ve got the real-life example.
Caroline: So, I’ll say usually there’s some sort of central subject for an image and that’s a great place to begin. So, once you identify the central subject, then the other relevant visual details kind of reveal themselves to you, how they’re relating to that central subject of an image.
And then also as we’ve touched on many times, incorporating the context, as well, the meaning of that image and what those visual details say about the meaning of that image, the message that you’re trying to get across.
Another thing that we do is we take a look at what we’ve described, and you ask yourself, would I be able to visualize this same image just based off of this description alone? Or have I left out details that someone would need to know? Have I included too many details that maybe weren’t necessary? So, putting yourself in another person’s shoes at the very end, and asking yourself whether you can visualize that image.
Alex: I was also just going to say in terms of like testing, something I feel really strongly about with accessibility, inclusion adaptive fashion, everything, is that this is really being led by individuals with disabilities. So, making sure to like hire individuals, such as Natalie and other people who are in user experience and inclusion and have them test it and make sure that they feel like they’re on that journey. In case there’s anything that needs to be kind of… you want to make sure you have real life examples of people utilizing it and it’s working for them.
Have there been any businesses that have been hit by accessibility?
Christina: Absolutely and my next question is: have there been any businesses that have been hit by accessibility? And Caroline, I’ll start with you again on this one.
Caroline: Every year I feel like the numbers of lawsuits increase and 2020 was really no exception. We saw another increase last year in accessibility lawsuits, 75% of which were directed towards retail sites.
So ,there are a lot of accessibility lawsuits out there for websites and digital applications. A lot of them are filed in California, Florida, and New York, so if any of your customers are from these states, there’s a higher chance that you’re legally exposed to accessibility lawsuits.
And I’ll say I’d really like to pass it to Alex and Natalie after this to get the other side of it because these accessibility lawsuits can be scary. And in some ways kind of come across as malicious.
The flip side of that is that people that are in the disability rights community are frustrated about the lack of action around accessibility, and some of them are trying to raise their voices and bring attention to the inequities that exist for them, and this is one just one way to do it.
Just to get to get attention and see that action. But there’s another side of it. Maybe, Alex or Natalie, you can jump in about whether this is the right thing to do or what it’s like to be a business on the other side of the possibility of an accessibility lawsuit.
Natalie: I would just say that the problem that I have with these lawsuits, because I know some blind people that have been reached out to, to go on these websites and figure out if they’re accessible or not. I don’t like them because there’s never any action, like you said Caroline.
So, like yes, they get sued but then do you offer, like do you point them in the right direction of consulting or an organization that can help them build better accessibility for their website? Or are you just suing them to get the money? And so, it’s just blind people doing dirty work. That’s what it kind of seems to me at times.
And so, as a consultant and as an advocate, I’m just wondering like, are we pointing people in the right direction to get the help that they need to strengthen their business and be more accessible? Are we telling them what consultants to hire? Where to go? Giving them resources so that it’s changed. Not so that we come back in 12 or 24 months, like some of the lawsuits say, to check if you’ve done it or not.
And if you haven’t, okay, we’re suing you again. But what does that really solve? Does that help the disability community at all? Probably not. Because we’re still not able to go on your website and shop independently. And so that’s really my issue with it. But I just think like, if we’re going to go that route, we need to provide options and resources for those businesses so that they can be successful.
Alex: I feel like conflicted about this. So as someone who… I have many disabilities. I want action. I want things more accessible. I want everyone to be able to navigate everything and have access everything. I see why it’s being done, in terms of lawsuit, because it gets people moving. But I agree with Natalie. We need some type of kit. We need to know what to do.
And I get also, I’m a small business owner who uses a platform called Wix. And they’re not giving me much support, if any. So, I kind of feel like I wish that they would and, I spend a lot of money on this platform, so maybe they should… I wish they would go after maybe Squarespace, Shopify and Wix first.
And then if we’re still not, if we’re still not complying, then we get a kit. And we have a certain amount of time to work with those consultants to read or write, just to have some more guidance. Because I think most people want to make, they want to do it right. We just don’t really know how and it’s, there’s no real easy way to know. So, I hate to say this because I feel conflicted, but I really think the platforms need to be held accountable first. That’s how I feel at least.
Christina: I kind of like that because you’re right the audiences that are on these plug-and-play kind of websites, we’re not experts at development work or graphic design work. We are really specialists in one particular place, and we want to bring that to life and amplify that visibility. And so, we’ll use a website like Squarespace or Wix and we put a lot of trust in them, thinking that if they say they’re providing accessibility, they’re doing their job.
And then to then maybe later on get slapped with the lawsuit. You think you are doing the right thing just to find out that you weren’t doing the right thing… it’s, who’s accountable? And I think, to a large degree, we do need to put some of that accountability on Squarespace, on Wix, even on WordPress.
It’s to make sure that these big players are doing right by us and are helping us to make our websites more accessible. It’s like help us to help you, kind of thing.
Can you provide us a real-life example of viewing images on Google Images?
Christina: Alright this next one is going to be so much fun. So, this is: can you provide us a real-life example of viewing images in Google Images? And let me go ahead and go back here because there was an example that we had discussed earlier, and I’d really love to touch on it a little bit more.
And so, this example is going to be broken down into two different ways:
- The first is just going to Google Images, conducting a search, and then looking to see what the alt text is for those images.
- And then the second part, we’ll pass it over to Natalie to hear the experience that she has.
And so, Natalie I’ll pass it, actually, Caroline, I’ll pass it over to you first, because this athleisure example is a really good one. And then we’ll also touch on how, even in the last few days, the experience had shifted. And yeah, let me go ahead and pass it to you first and let me know how you want me to navigate.
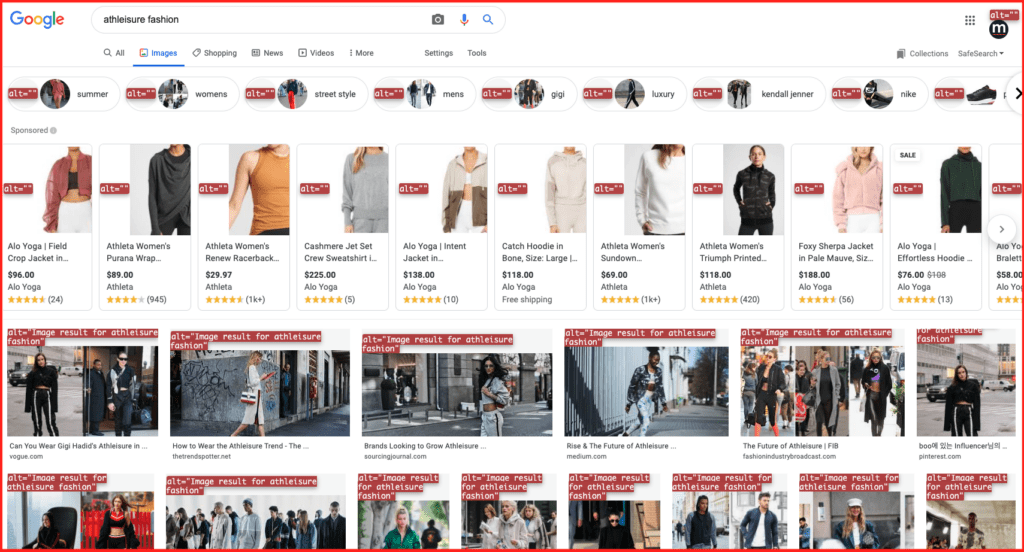
Caroline: Sure, so just first to describe what’s on the screen here we’re looking at Google Images and in the search bar we’ve put in “athleisure fashion.” So, we’re seeing the surfaced image results below.

Expanded image description
A screenshot of the Google Image search results page for search term, athleisure fashion. The Chrome Web Developer plugin is turned on and displays the alt attributes for every image. All read: alt = “image results for athleisure fashion”.
At the top you have different categories to deepen your search for instance summer, women’s, street style, and all of those are missing alt text so we see alt equals and there’s nothing there.
In the second row we see several products, so we can see some for Alo Yoga here and Athleta and they’re surfacing their product image for athleisure fashion — all of those alt text fields are blank.
And then below that we see the image results and a lot of these look like they might be blog images or blogs of some sort about athleisure fashion. And for all of the images here we see alt equals image result for athleisure fashion.
Now this is what we were talking about earlier because last week we could actually see the alt text that was provided by these content providers on their page, but today we’re seeing image result for athleisure fashion and we weren’t able to figure this out.
And the only thing that we’re guessing is that there was a Chrome update recently that might have changed this alt text field and we’re going to have to investigate that more. But the point we were going to make here is alt text fields on Google Image search, they are either blank or they often include the title of the blog, that’s not a visual description of the image on that page.
So, if you know someone who is blind or low vision who is using their screen reader to try to navigate this Google Image page, it would be very difficult for them to understand what images are there and it would be a very poor user experience as a result. So yeah, I think that there’s a lot of work that can be done and I’m really interested to see what happened here. If it was on Google’s end with this update because we’ve actually taken a step back if that’s the case.
Christina: Absolutely and the thing I really like that you touched on at the top… Under sponsored it almost sounds like it’s not just SEO that could really benefit from alt text optimization. It’s also our paid search counterparts in making sure that they properly describe what the image is, as well, because, across the board here, we’ve got blank alt text.
And then to your point, when we scroll down to the images, before this update had happened, the alt text was, “can you wear Gigi Hadid’s athleisure” and then dot dot, whatever the rest of that article title was. But really, how do we describe this image? And describing the outfit that she’s wearing versus just saying, can you wear it? It’s what, can wear what? And describing it.
Caroline: Right. And we also, I’ll just add that we don’t know, if Google, for the sponsored images at the top, if they’re just not surfacing alt text by choice. They’re just, it could be that they’re just ignoring that field and not pulling it in here. Because I think that when you click through some of these do actually have alt text descriptions and they’re not coming through.
So, this could also just be a Google issue, where they’re making a strong assumption that everyone can see the images on this page, and that they don’t need the alt text descriptions to navigate through.
Christina: That’s a really good point yeah. Going back to an earlier question: what can Google do better? It’s very possible this could be it. And then a follow-up to that is maybe reverting whatever kind of update they had just made because, right before this call when we were going over the experience that Natalie was having, it actually got worse.
And so, with that, Natalie, I would like to pass it over to you if you can blast up that screen reader just a little bit and so we can hear what you hear. And going off of the experience that you’re having today, knowing that Google Images had slightly shifted, and you recognize that as well. And I’d like for everyone to hear what that sounds like.
Screen changes to full screen view of Natalie holding her iPhone up to the camera view and using a screen reader to navigate through Google.
Natalie: Okay here we go. So, I’m gonna put in Rihanna images and see what pops up because I love Rihanna. Rihanna Images. So, I’m searching now. I’m showing you guys the screen so you can see.
Sound of a screen reader reading a webpage out loud to Natalie.
Natalie: So, it’s just reading the links.
Sound of a screen reader reading a webpage out loud to Natalie.
Natalie: So basically, so there is a photo. You can’t hear, I’m so sorry guys, but basically, it’s just saying where she’s at, but it’s not describing the photo. So, it literally says…Rihanna Robin Fenty turns 30 today, but it doesn’t say like what she’s wearing or where she’s at. None of that. So that’s what we’re talking about when we’re saying alt text. I think this is just like the title link but there’s no image description for what she actually is doing or has on.
Screen begins changing between speakers as the talk.
Alex: That’s a fabulous example.
Caroline: And not hard to find, it was the first image. So, it’s just it’s a real problem and a real letdown. Especially Natalie like you’re a Rihanna fan, you want to see what she’s wearing what she’s doing, that’s relevant information and it’s just not included so what a letdown.
Alex: Seriously.
Christina: Yeah, absolutely thank you for sharing that example because I know for me it was really important to know what that experience was like to provide, I guess a visual of how we could do so much better.
Screen changes back to presentation with video thumbnail in the top right corner.
Christina: And I like Rihanna as well and I would love to know how would you describe her outfit. And there are things about Rihanna like I want to buy your outfit but if I don’t know what you’re wearing or how it fits, I might be more inclined not to buy it.
What are your thoughts on services like Amazon Polly?
Christina: So, the next question that I have is we are going to move away from images for just a moment and now we want to talk about accessibility for some other features as well and so I’d like to transition to the first part to voice type services.
And so, my question here is: what are your thoughts on services like Amazon Polly? And for those of you that have never heard of it, and I have never heard of it up until recently, it essentially takes text on a web page and it turns them into speech.
And so, I’ve seen an option on some web pages where at the top of the article you can click the play button and you’ll be read the words that are on the page. And so. Caroline I’ll pass this over to you first because I know we were talking about it earlier. But what are your thoughts on these types of services?
Caroline: I think, in theory, they’re awesome because it’s an example of using technology that maybe was originally created for accessibility but making that available to everyone. Personally, I really love to listen to content. I like to listen to podcasts and audio books and I really enjoy that experience. So, I like that these audio players are making that available because it’s helpful to have just another option from reading text on the page.
I know that in some cases there are some, they’re not actually reading, they read the text on the page, but they don’t read the images. So, I think that’s a missed opportunity for the audio readers because that image, of course, is part of the content on the page. So, in theory, I think that they’re a good thing and we can head in a good direction with being able to utilize text-to-speech technology just to be more efficient in our daily lives. But I think that we have some improvements to make there.
Alex: As a very proud dyslexic woman I’ve been using text to speech since high school. And what I used to have to do in high school, which now I’m dating myself, I had to scan all my textbooks and I had to have some type of software that was on my computer that would then break down the PDF and read it to me. So, I had to literally… in college I scanned every page of my books or printouts. And today I have my Mac which I programmed to hold option and then P, that’s the program I set.
And you can, if you have a Mac, you can go to system preferences and then accessibility and you can program so that your Mac can read anything. Like every email, I just highlight, and I press option and then P and it reads it to me. I also do that with websites depending on if the article is really long.
I read with my ears and my eyes but more so with my ears. Society has valued reading or put an emphasis that reading is with your eyes when reading can also be with your ears. I happen to also need to walk around listen and it’s like a whole… reading for me has to be a whole experience.
And everyone can read differently so I love that this technology… because it does help many people. And I also love that we can maybe think about reading with our ears as well and value that just as much as with our eyes as a society, I think it’s super important.
And I think it’s also important to note that people with disabilities are the ultimate hackers. They’re so innovative and like texting wouldn’t be a thing if it wasn’t for deaf people who needed TTY technology. So, we all use texting today or most of us use texting today. So, I think that more and more that people with disabilities can be involved in technology and engineering and software development and be hired in every industry, can bring value to everyone and access to everyone, so I love this.
Natalie: I love that too and speaking of how texting got started. The original way that we used to type, a typewriter, was actually created because a blind woman wanted to write a love letter. So we are the ultimate life hackers.
Alex: Oh, I didn’t know that.
Natalie: Yeah, yeah, her friend created it for her so that she could be able to write love letters and so out of that grew keyboards and computers. And so, we just have to think like these things they seem like oh well we don’t need to really care about that because that’s them and this is us. But no, they’re actually things that make everything inclusive and make things better for us as a society as a whole. It’s not an us and them issue, it’s an all of us issue. And we have to work together to bring about change and make a difference.
Alex: Yes, sorry I get really excited.
Christina: Yeah, we’re all like shaking our head yes because…
Alex: I’m like my hands are in it now. I’m like bumps everywhere. I’m like let’s go.
Christina: And I had no idea about the love letter. That’s really beautiful I had no idea about the history of how it got started.
Alex: Yeah, most history I have to say has something to do with usually with someone from with a disability or well or minority group.
Can you tell us more about video transcriptions for accessibility?
Christina: Well, I wanna, and this is the last question before we start to, well second to last before we wrap it up but it’s: can you tell us more about video transcriptions for accessibility?
And when I wrote this question down, I was thinking about YouTube because one of the things that I do is I don’t leave it up to YouTube to do the closed captioning, because, for anyone that has seen the closed captioning, it’s pretty far off a lot of the time from what’s being said versus what it actually is.
And so, I’ll use a service such as Rev.com and I’ll have to proofread it in order to make sure that they got the words correctly. But Caroline, I’ll start with you on this because you actually offer some of the video transcriptions correct?
Caroline: Right yeah and just to define the different types of ways that we make video accessible:
- You can use closed captions, which are like the subtitles that you see on the bottom of the screen that kind of follows along with the dialogue. Or sometimes it includes some audible sound or music playing in the background, right? So, you can you have an alternative version of that at the bottom of the screen. So that’s really helpful for people who are deaf or hard of hearing.
- And then we also have transcriptions so this is often like a file that’s downloaded that provides not only the dialogue but also all of the visual information that you might miss. And this is really helpful for people who are blind, and they can actually go through, and they can understand what are the visual details that are happening along with the dialogue.
- And then the third accessibility feature that we can include is audio description. And this is a service that Scribely just rolled out recently because we have a team of writers that’s skilled at describing visuals, so this felt like a natural step.
And what audio description is, is basically putting in that visual information in between moments in the dialogue so that people who are blind or have low vision can access the video content in the same format as everyone else.
So, it’s taking a step up from transcription and actually being able to make that video accessible in the moment. So that’s really exciting and we’re starting to see more of it happening on video streaming services like Hulu and HBO. They could be doing a lot better and they’ve had to endure some lawsuits themselves recently for not including audio description and making videos accessible.
But we’re seeing that more and more, so as we’re going through COVID and we’re all watching more content maybe than usual it’s important to make it accessible. So, I’d say it’s really exciting to be able to describe visuals in the moment and visuals happening in video. And I think this is just kind of like the next frontier for Scribely and something we’ll be focusing on this year.
Natalie: And let me just add on to what Caroline’s saying. Audio description is a game changer, okay? I can’t watch anything without audio description anymore and actually my family doesn’t mind it.
It’s actually super helpful because they’ll be watching stuff and they’ll be like man I didn’t even pay attention to that because audio description does describe everything that’s going on visually and sometimes you miss it when you’re just listening and watching the dialogue.
But this like it will say a lot of things that’s going on. And a show that I really love that’s on Netflix, and I think they did the best job at it as far as new content, there’s a show called Tiny Pretty Things . It’s about ballerinas and the audio description is flawless. Like I was able to be there and seeing in my head all the dance movements and actually enjoy the show.
I’ve never been able to enjoy a dance performance and that audio description, whoever did it, was so helpful and it just makes the difference 100%. And, like I said before, it’s not just a thing, oh it’s great for blind people, it actually ends up being great for everyone because my family will watch it with me, and it doesn’t bother them; it actually enhances the experience for them.
Alex: That’s awesome. I actually, this is new to me so I’m excited. First of all, I’m so excited Scribely’s entering this realm and I’m also so excited that Natalie has noticed some people doing it really well.
You know with people on their phones and with our society having to do so many things at once, like people do miss things visually sometimes that don’t have visual impairments and that are blind. So, I think that could be for everyone. I love that you said, Natalie, your family it enhances their experience.
Something… if someone’s watching this and they’re like well, I don’t know how to do that… or I just think people being more aware of that communication should be accessible to everyone. Like I think I see a lot of fashion shows and they don’t have an audio description of the outfits. Like just have someone there, talking about the outfit and describing it for so it is this multi-sensory experience that involves everybody.
So, I try to think about everything I do in that way, like how can everyone access this, how can everyone be involved, how can everyone… So, I think that even with the content you’re creating just think about, hey am I forgetting someone and how can I add that? You know, have someone going through the fashion show that is sighted that can visually describe it. So that someone who is blind or low vision can experience it and visualize it, be there and participate actively. So, I think, I’m so happy that this is a thing though, I didn’t know about this so I’m so happy that it’s a thing.
Is it important to also optimize images on social platforms?
Christina: Alright, this is the last question before we’ll get into how people can learn about you. So it is: is it important to also optimize images on social platforms? And we kind of already touched on it and, I guess, let’s just reiterate it maybe for one more minute. And it is to take advantage of the alt text fields that are provided within these social platforms to properly describe what the image is about. Is there anything else that I’m missing or that we didn’t touch on earlier?
Caroline: Yeah, I don’t know what your thoughts are… this is kind of getting away from images but, when people post short videos, usually what we do is, because alt text is not an option for those, we include a video summary. Just a short description of what’s happening in the video within the caption. I’m curious, Natalie, what you think about short videos.
Natalie: No, I think that’s great. I think if the alt text is not available and it’s a video then you definitely can give a short summary, but again, you want to be concise as possible because it is social media and people are like swiping through. So visually, people that are blind or low vision are still swiping through.
They’re not… you have to make sure that what they’re hearing first is the most important thing because sometimes we just hear one sentence, and if it’s not that interesting or not catching our attention then we’re still swiping through just as a person will look at the first sentence of whatever you’re writing and be like no. So, I think trying to get to the point as quickly as possible when you’re writing captions is just as important to blind people as it is to any other consumer.
Caroline: Yeah, and I’d say my favorite alt text descriptions are the ones where people have added their personal flair or their brand voice and they’ve kind of had fun with it. You know, where it’s a succinct, it’s an accurate description but then they’re adding that in, a little bit of their identity into their alt text.
And I think social media is a great place to do that. One that I’m thinking of the other day is someone posted a short video of them doing a snow angel and they described what was happening in the video, but then at the end, she included “I look awesome.” And I was just like, that’s great!
Natalie: Marilee Talkington, queen, okay, queen.
Caroline: You remember that description.
Natalie: Yes, I love her. Such a great advocate within the blindness community. If you don’t know who Marilee is, you definitely need to go follow her because she will educate you on a lot of these things that we’re talking about as well.
Such an amazing woman and I recommend anyone to follow her if you do have questions about advocacy within the blindness community and disability as a whole. She’s really a force in the disability community, in general, so yes, I love that you brought that example up.
How can people learn more about you? Who is an ideal client to work with and what does that process look like?
Christina: Alright well we are just about to wrap it up. I’m going to combine these next two questions together which is: how can people learn more about you? And who is an ideal client to work with and what does that process look like? So, Caroline I’ll pass it over to you first and then we’ll go Alex and then Natalie.
Caroline: We work with a variety of industries, but our focus is on education, e-commerce and the arts or entertainment world. So, our ideal clients are generally in one of those industries but if you need help with your images, please reach out.
Or your videos since now we’re doing audio description. I love having conversations with people. I’m an open book. You can reach out to me on both of the social media platforms that Scribely is on LinkedIn or Instagram. And also, there’s an option to book time with me on the Scribely website. So, if you if you’d like to do that, you can schedule a meeting or fill out the contact us form.
But I’d say let’s dig into this, let’s talk about what is the best way to describe your images and how can you really make a strong push for making your website and your content more inclusive and more accessible this year. And I’m really excited to work with you.
Alex: My ideal client, so number one, if you are an individual with a disability or have a loved one with a disability, which most people have a loved one with a disability or have a disability themselves, and you’re looking for functional stylish fashion, you can find that at PattiAndRicky.com. That’s p-a-t-t-i-a-n-d-r-i-c-k-y dot-com. But if you spell it anyway, I think I own the domain name so there’s that.
We have a fabulous website with many different designers. If you are a designer, please contact me through our website. We are always looking for new designers. We are always looking for different companies to partner with.
And then I’ve also, throughout COVID, I’ve kind of pivoted a little bit. I’m now doing some consulting for big box retailers or boutiques or stores looking to get into adaptive fashion or start selling adaptive fashion or creating a category within a category of adaptive fashion. So, I’ve been doing some consulting on how to do it right because you can really do it wrong. So, if someone is a big box retailer or they’re looking to get into adaptive fashion, adaptive beauty products, I’ve been doing some consulting in that way.
And I also represent designers in terms of, if you’re looking for certain products you want to onboard and bring on. So yeah, you can reach me. At the bottom of our website. There’s all of our social media links on PattiAndRicky.com. Or you can email me at Info@PattiAndRicky.com and I will make sure to get back to you.
Natalie: Hi so yes, we mostly work with fashion and beauty brands. So, if you’re looking to make your website more accessible or you’re in-store when COVID is over, making the shopping experience more accessible for people of all abilities. You can reach out to Melissa and I at Hello@FashionablyTardy.com. Again that’s Hello@FashionablyTardy.com.
And I also do DEI consulting for the entertainment industry, mostly on the corporate side, so how to make the hiring process more accessible to people with disabilities, because even those websites are not accessible! But that’s a whole ‘nother story.
And I think an ideal client that we would love to work with, obviously we talked about Rihanna, so we would love to work with, Savage x Fenty, Fenty Beauty. Also, Fashion Nova, what are some other ones, just like some the smaller ones that, like the social media ones, where I feel like they’re selling a lot of their products on social media, and it can be a lot more accessible. Just even on your alt text for social media.
So Pretty Little Things I see a lot. I see those a lot and there’s just never audio description and there’s never alt text for those photos. So, I would love to work with online boutiques like them to get your business more accessible and get some new customers that want to buy and want to look cute and want to be fashionable. The disability community does love fashion, guys.
Christina: Yes, Riri, if you’re listening to this, hire this girl! Thank you so much ladies for sharing your knowledge with the listeners and with the SEO community. And I’ll include all the resources and the items that you had mentioned during today’s chat in the show notes. And also your contact information for our listeners. If you have any questions, please reach out to these incredible women. I truly think that we can do better, we can be better, and we can make the world a better place by making it more accessible for everyone. So, thank you for listening.
Christina waves with both hands.
_______________________________________________
Tools and resources mentioned in our chat:
- Google’s Cloud Vision API
URL: https://cloud.google.com/vision
You can use this as a fun exercise to see how Google’s AI technology will describe the image you upload. - PhotoAbility
URL: https://www.photoability.com.au/
This site provides stock imagery featuring individuals with disabilities in travel, leisure and lifestyle settings. - Web Developer for Chrome
URL: https://chrispederick.com/work/web-developer/
This is a great Chrome extension that provides a variety of tools. The one we used during our example was “Display Alt Attributes.” - Rev.com
URL: https://www.rev.com/
They convert audio and video to text support. I do recommend reading the files they provide as there are sometimes minor errors. - Tiny Pretty Things
URL: https://www.netflix.com/title/81017308
This is a Netflix original series that provides an example of a show doing audio descriptions. Give it a go if you need an example! - Marilee Talkington
URL: https://www.instagram.com/anartistwarrior/
Her Instagram does a great job of adding alt text descriptions that are succinct, accurate, and with a fun, personal flair.
If you have any questions, please connect with or follow our presenters at:
- Caroline Desrosier, Founder & CEO, Scribely
Website: https://www.scribely.com/
LinkedIn: https://www.linkedin.com/company/scribely/
Email: caroline@scribely.com - Alexandra Herold, Founder & CEO, Patti + Ricky
Website: www.pattiandricky.com
Instagram: https://www.instagram.com/pattiandrickycom/
LinkedIn: https://www.linkedin.com/company/pattiandricky/
Email: alex@pattiandricky.com - Natalie Trevonne, Retail Accessibility Consultant / Founder & Co-Host, Fashionably Tardy
Email: natalietgross@gmail.com
And you can always reach out to me:
Christina Brodzky, Founder & SEO Consultant, MediaSesh
Website: www.mediasesh.com
Email: christina@mediasesh.com
